Building a template!

We presume you have some knowledge about HTML and CSS if you build a template from scratch. But if there is a default layout already created then you just add it to your project.
What is a layout, default layout? What came first? The hen or the egg?
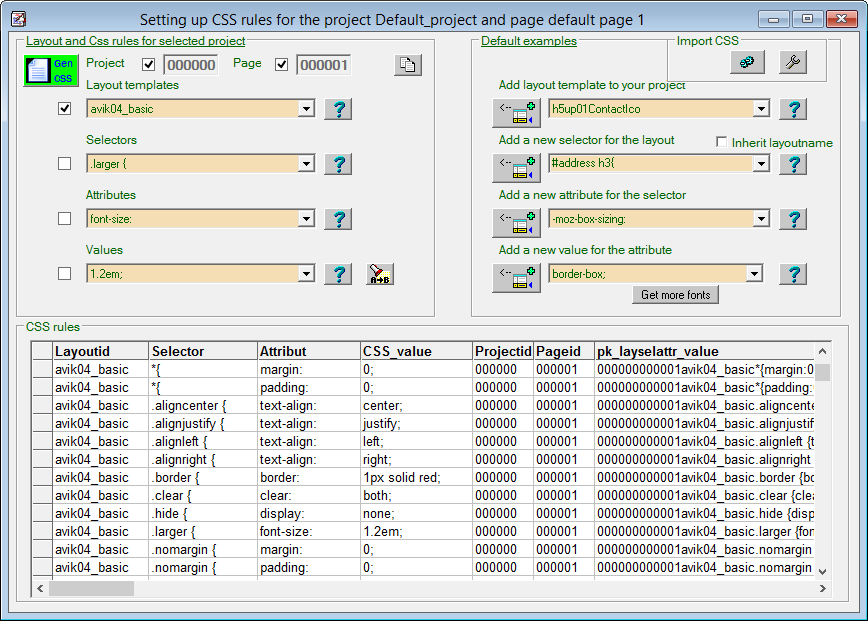
The default project, the project with number 000000, holds the first CSS blue prints for a layout.
If you have a webpage you want to make a webkeytemplate of, you need to analyse how to slice the HTML code into layouts. How do you decide wich parts of the webpage could fit as a layout ? I would say parts of the HTML code that is reusable, like stacked columns. You connect the CSS rules to that layout.
The result from this analysis is a number of layouts that builds a template. It is possible to use layouts from diffrent templates, but you have to test if the CSS is compatible. You need to generate the page and view it in your browser to see if it works.

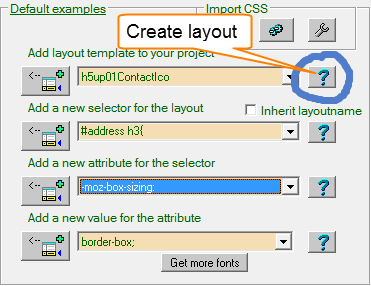
What about the question mark ?
This is where you find all the default layouts. You can create, change, list or view them.You can list which layouts to be loaded into the layout combobox.
You can see in which page a default layout is represented.
Clicking on the question mark button will open the default layout window.












