
1
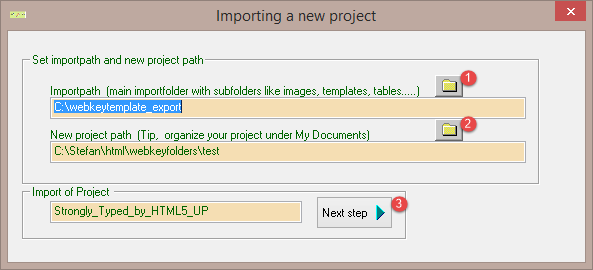
First you need to locate where your import folder is. In the main import folder you find the HTM files and the CSS files. You recognize a webkeytemplate generated CSS file by the first letter which is P, and then there is six digits representing the projectnumber, six digits representing the page number. Like P000011000002.css.
2
Then you choose where to store your project. A tip is to gather your project folder under one webkeytemplate folder.
3
The name in the entryfield is the name of the project you are about to import to webkeytemplate. Now you just have to click the Next step > button.








