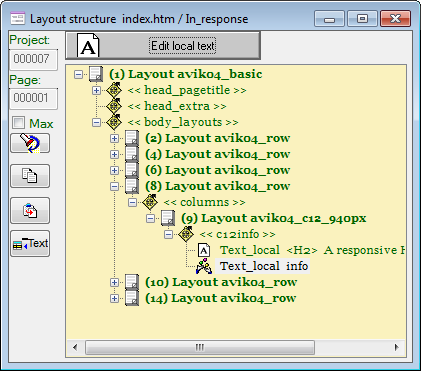
Treeview information AndreasViklund In respons

A lot of rows !
There are many ways and levels of granularity when you divide a webpage/template. It depends on how you want to work with a template.
In this case the we have divided the body into 6 rows.

This row contains the header text
And the row is layout number 2.
in response...
a simple, responsive html/css website template
Menu navigation
Layout number 5 contains the HTML for the menu. It is a project layout used by all pages in the project.
There is one key for each menu option. There is one text connected to key <<IndexClass=current>> as you can see.
The text makes the menu option for the first page (htm file) Highlighted. When you want to make another menu option highlighted, then copy this text to the key representing that page. Now you have 2 menu keys with text items. That will make both highlighted so then you need to delete the first one.

Nice flower and Footer info
This is layout 6 and 14. Put in some nice image and add your copyright and your contact info
© Your Name 2014
Template design by Andreas Viklund
Content managed by Webkeytemplate

Read what Andreas says !
Layout number 8, contains also layout number 9, which is a one column layout. And this is what he says...
This is In Response, a simple but useful website template made with standards-compliant HTML5 and CSS3 only. It uses two fixed-width grid systems (12 columns), which both scale down to a full-width single-column layout on devices with low screen widths. The template is based on the Freestyle template and has an alternative light-on-dark design option hidden in the stylesheet. The layout is responsive and tested with a large number of web browsers on various operating systems - including mobile devices. I hope that you find it useful!
Or say what you want to say .............

Two columns and thumbnails
This is 2 columns. A left sidebar number 11 and a right info column number 12. The right column has also a layout for thumbnails, number 13. A thumbnail is a smaller image.