

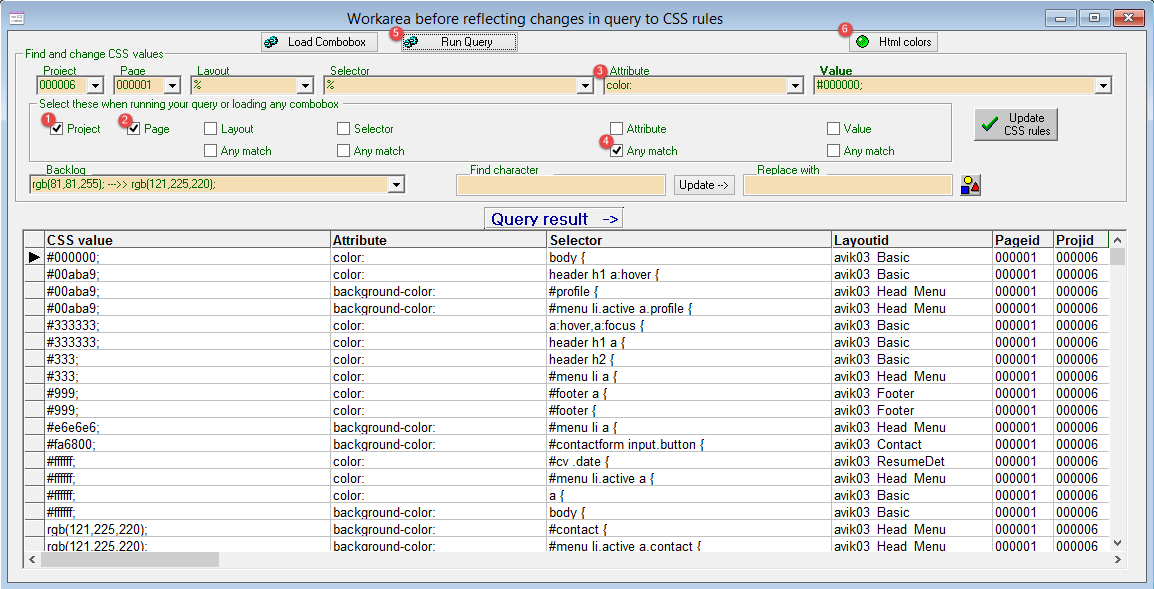
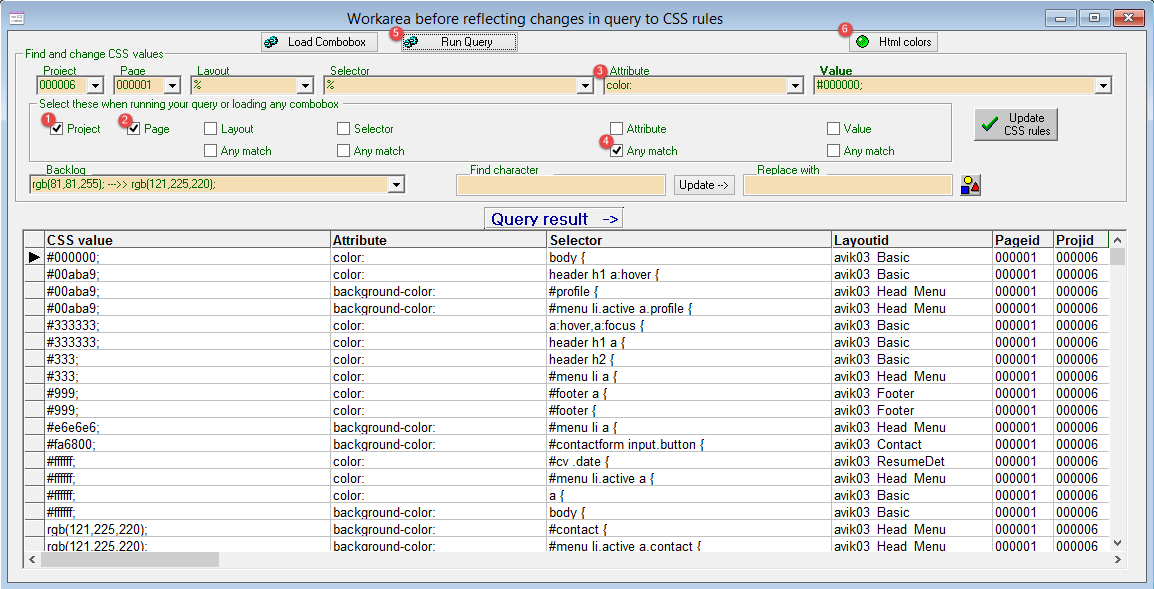
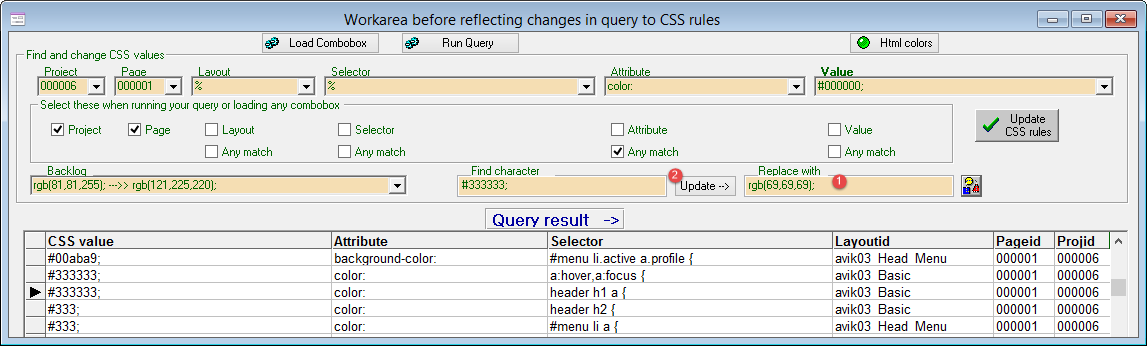
1. Select project. In this case number six.
2. Select page. Yes number one.
3. Type or select from listbox a text/attribute.
4. Set Checkbox attribute Any match to true.
5. Run the Query. The query will search the CSS database for rows containing project = 000006, page 000001 and any attribute containing the characters color: The result is shown in the Query result -> grid
6. The Html colors button will create a HTML page with results from this query.

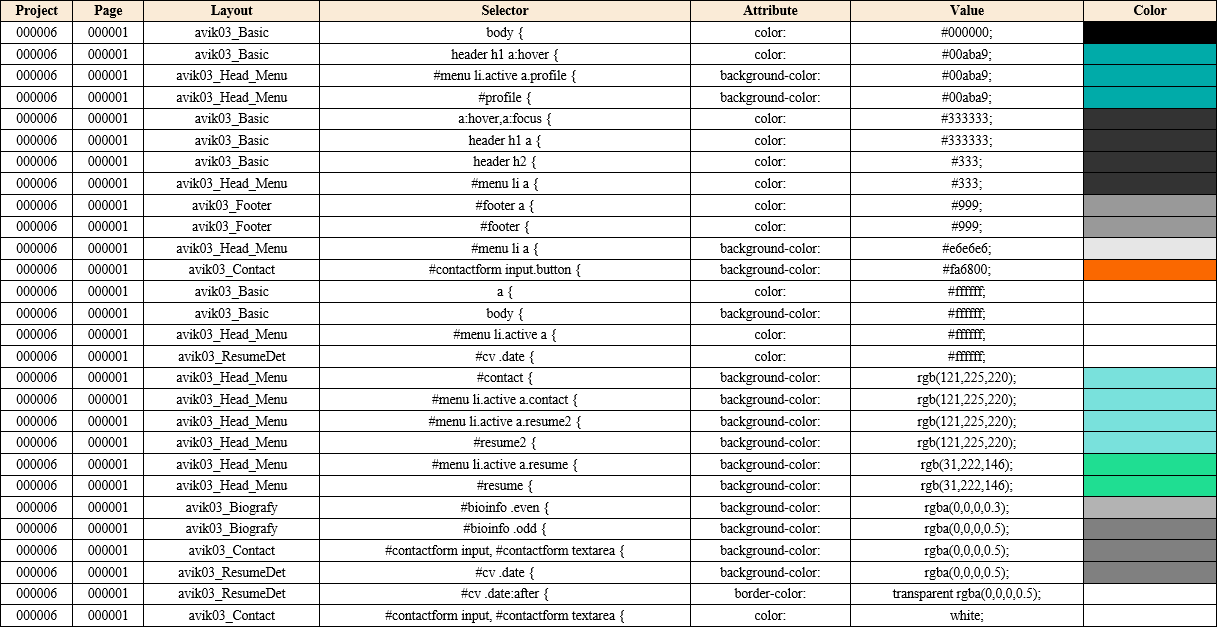
The color scheme
And then you want to change some of the colors.......
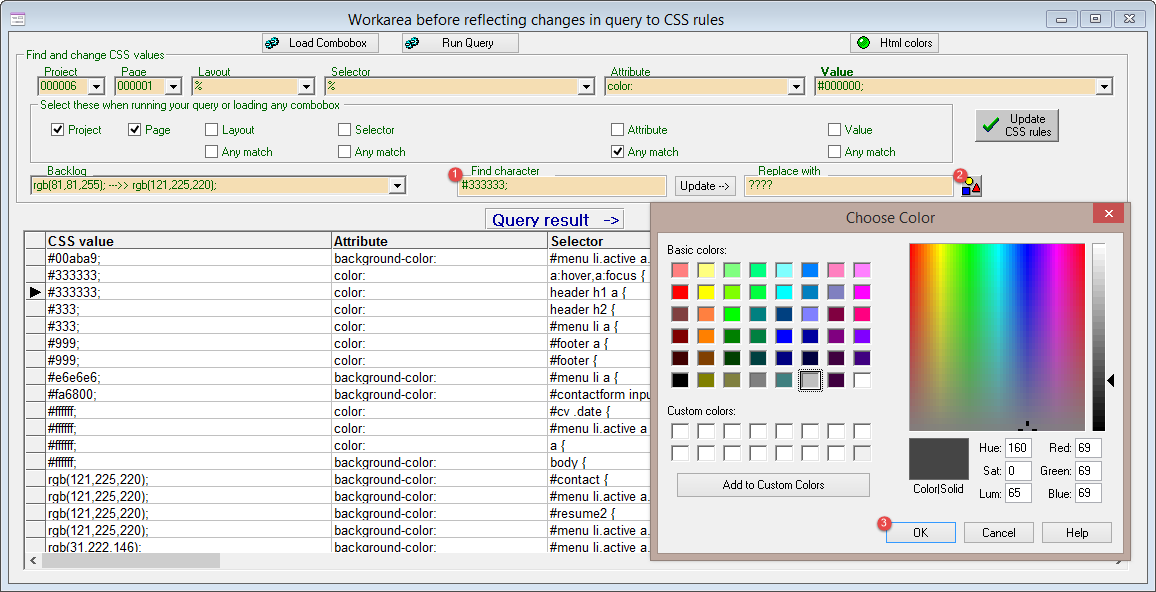
Choose another color
1. Edit the current CSS value, you want to change
2. Click this button. And the color palette window will open.
3. When you selected a different color to test, you click the OK button.

Update the workarea
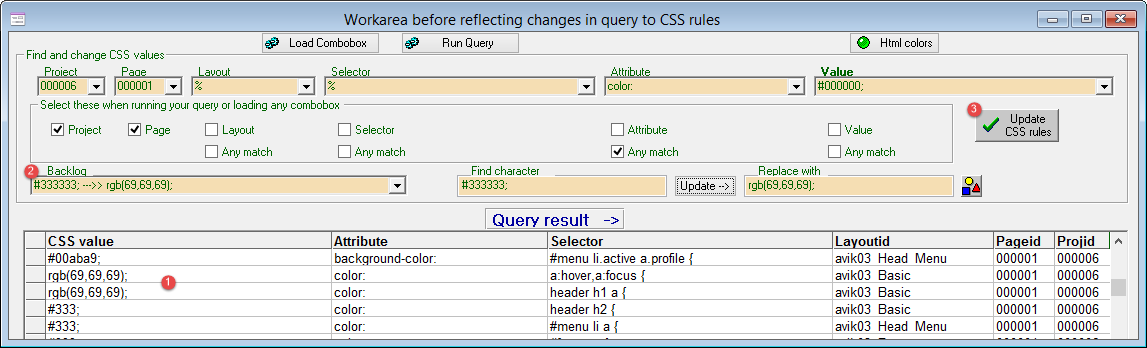
1. The question marks have been replaced with CSS value from the color palette.
2. Update the workarea by clicking the update button.
This is not a final update of the CSS rules. It is just a update of the workarea. That is the grid you have in this window.
If you right click the update button, the values in the entryfields will be reversed.

Final update of CSS rules
1. Check your update. In this case rgb(69,69,69); did it update the rows it was intended to.
2. The backlog listbox is updated with last workarea update. If you select another item from the listbox,
the Find character and Replace entryfields are reflected.
3. And finally, update the CSS rules. The CSS file is regenerated at same time. Now you can refresh your browser to see the difference :-)
You changed your mind... And want to restore the old CSS rules. Then change backlog listbox so the Find character and Replace entryfields are reflected.
Right click the update workarea button, so the values are reversed. Update... and your back to the old version.