Webkeytemplate is a database driven CMS application for windows. It will help you to keep track of your content in your homepage. It will help you to create new web/HTML pages.
A web page consists of HTML code and CSS rules. With Webkeytemplate, you do not need to bother about it - but if you want, you can!
You can use templates which are included in the program or you can import templates to Webkeytemplate from any third part provider.
If you are a developer you can create templates, export them and let your customer or friend import them to Webkeytemplate.
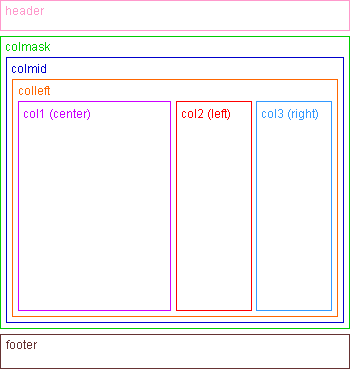
A webpage can be designed in endless ways, but the thing in common is that webpages are usinge a gridsystem to display the information.
For example, the first row contains one column, the next row contains three columns. Finally, the last row contains one column.

In webkeytemplate the whole page is considered a template.
It is up to the person creating the template to divide the page into separate layouts. In this case you could create 4 layouts.
1. A Root Layout with the basic HTML code
2. One layout for the header. 1 column
3. One layout, with main info, 3 columns
4. One layout for the footer. 1 column
The root layout consists of HTML code, but somewhere in the code there are < < keys > > .
Those keys are like folders in windows explorer. They contain sub layouts and text, images or files.
¤ The text is edited with a memofield editor, This editor handles some basic inline HTML functions.
¤ The images are stored as binary files in a database table. Webkeytemplate manages the location and presentation.
¤ The files are referenced and managed considering location. Where to find.
¤ The layouts are edited with notepad. Thats because the basic HTML tags are sometimes in conflict with the text memo editor.
If you are not a developer and you do not know anything about HTML, your might not be interested in how to structure the different parts / layouts of a webpage / template.
Let's say you just want to change the text and images that an existing template consists of.
One way would be to open the file containing the HTML code for editing, but you probably find that to confusing.
Then there is a way in webkeytemplate to find which text applies to which layout and < < key > >




